看了一圈图床, 貌似七牛最方便, 准备用的时候发现要绑定域名, 而且必须是备案过的, 暂时手头没有, 先存到本地吧…
修改 Hexo 和 Typora 的配置
首先修改 hexo 全局配置文件 _config.yml 中的配置:
1 | post_asset_folder: true |
这样在我们每次新建Markdown文件的时候,都会创建一个与文件同名的文件夹用于存放图片。
1 | xweiba.github.io/source/_posts (source) |
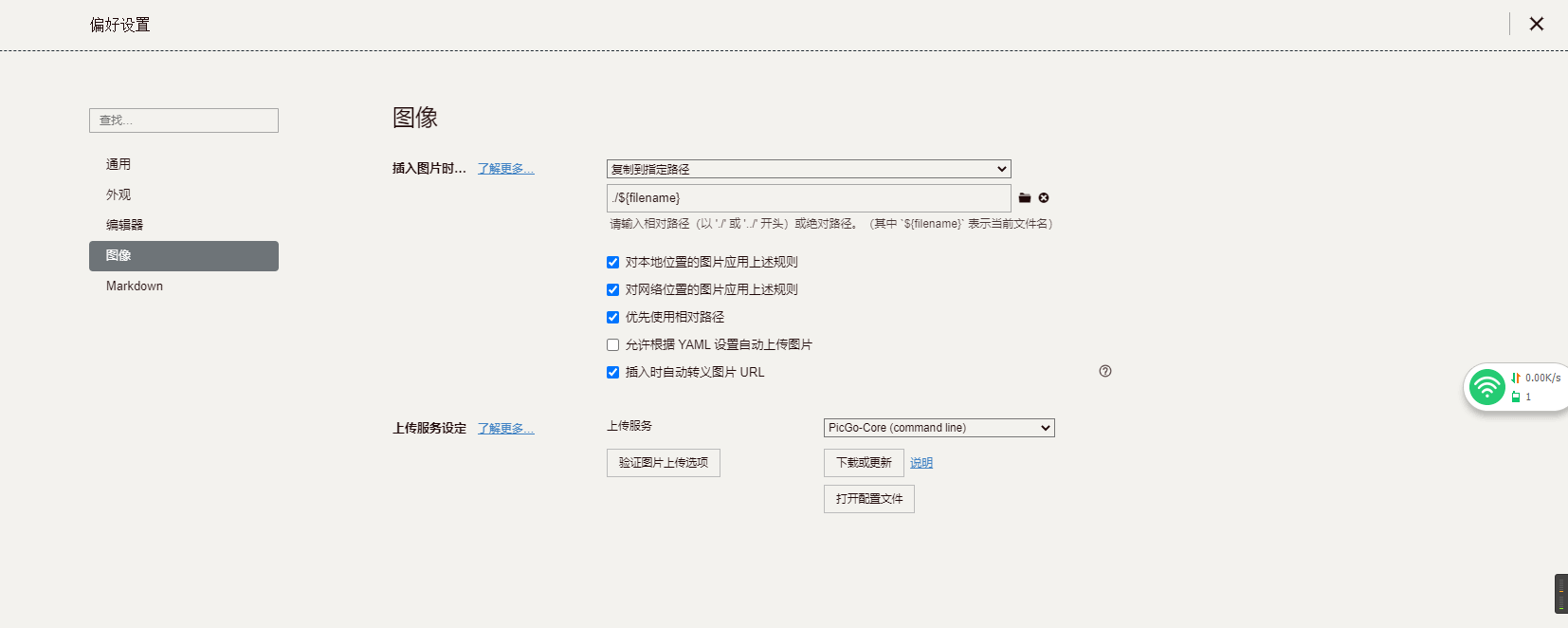
修改 Typora 图像配置: 文件-偏好设置-图像

安装图片插件
在项目目录下安装 hexo-image-link 图片插件(其他插件都有问题):
1 | nom install hexo-image-link --save |
启动Hexo看看有木有问题吧~~
1 | hexo s |
首页:
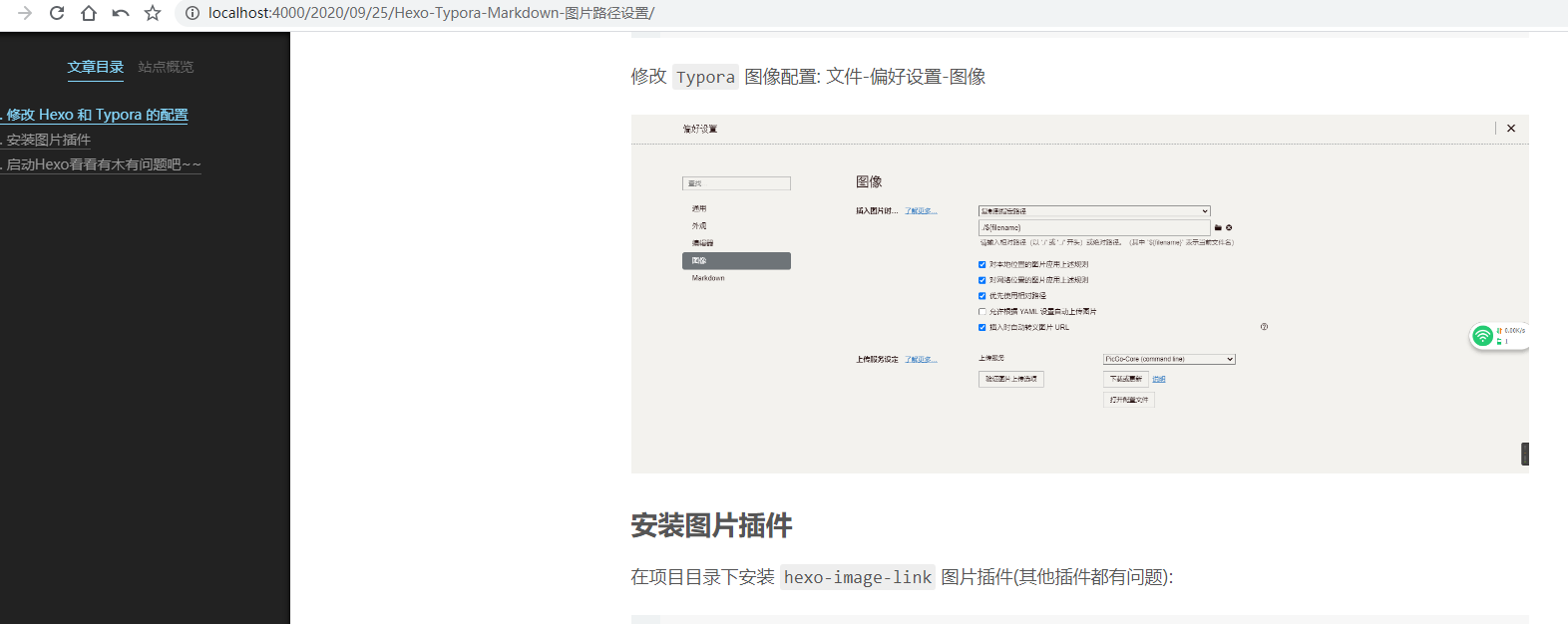
详情页:
都是木有问题的啦, 提交 git 自动部署啦~~
网上的教程可能是老版本的, 配置后图片一直会报404, =.=